Da haben wir also mit nicht viel mehr als einem Klick eine WordPress-Installation in einem einfachen Paar-Euro-neunundneunzich-Webpack bei Host Europe aufs Parkett gelegt – und schon müssen wir dran rum schrauben. Das Einstellungs-Menü im Admin-Bereich ist gar zu einladend, als dass unser jungfräuliches Blog länger „test“ heißen müsste. Vor allem sollen die Links aufpoliert werden, und eine eigene Subdomain muss sowieso her.
Wenn schon Schrauber-Mentalität, dann auch richtig und sofort. Denn die Einstellungen, die hier anstehen, wirken sich auf die Struktur der gesamten Website aus, so wie sie von anderen Bloggern (die hoffentlich auf unsere Einträge verlinken) und von Suchmaschinen „gesehen“ wird. So etwas sollte man gleich, a.s.a.p., presto ändern und nicht erst später, wenn schon Links gesetzt und Suchtreffer gelandet sind.
Warum? Ein Beispiel: Unser Blog ist automatisiert in einem Unterverzeichnis installiert worden. Um es aufzurufen, muss man http://www.beispiel.de/blog aufrufen. Das gefällt uns aber nicht. Wir wollen das Blog direkt über eine Subdomain erreichbar machen (wie das geht, steht im Detail weiter unten). Nun lautet die Adresse http:/blog.beispiel.de. Hübsch.
Dummerweise stand unser hypothetisches Blog aber schon wochenlang mit der alten Adresse im Netz; auch Google kennt die in Ungnade gefallene Adresse http://www.beispiel.de/blog bereits und muss nun mühsamst zum Umlernen gebracht werden. Wenn Google aber beide Blog-Adressen kennt und hinter beiden dieselben Inhalte findet, dann glaubt die Suchmaschine womöglich noch, unser Blog als Spam identifizieren zu müssen. Ganz unschön.
All dies wieder auszuräumen, ist eine langwierige Angelegenheit. Deshalb: Lieber gleich schrauben, und zwar zukunftssicher.
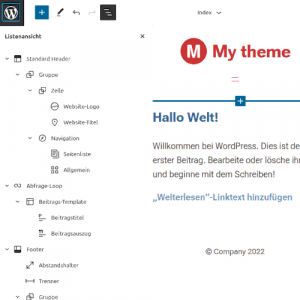
Eine leichte Übung ist es, unserem Blog den gewünschten Titel zu geben. Nach unserer Installation hieß es ja einfach „test“. Den Titel setzen wir im Admin-Bereich einfach unter Einstellungen -> Allgemein. Auch hier gilt: Man sollte sich nicht alle paar Tage einen „noch besseren“ Titel einfallen lassen. Einen Titel gleich festlegen und dann nie wieder anrühren.
Der Admin-Bereich von WordPress ist in seiner Klarheit angenehm schlicht gestaltet, aber durchaus mächtig. Theoretisch lassen sich sogar wichtige Dateien mit Konfigurationsdaten direkt aus WordPress heraus bearbeiten. Theoretisch. Wir haben es in der Hosting-Welt meist mit einem Apache-Webserver zu tun. In der Linux– und Unix-Welt sind die Verhältnisse so geregelt, dass jede Datei einen Besitzer hat. Von WordPress aus lässt sich also nicht darauf zugreifen, sofern die Rechte nicht angepasst wurden. Aus Sicherheitsgründen: Denn wenn WordPress Zugriff hat, dann hat auch anderer (vielleicht böser?) PHP-Code Zugriff.
Nun aber an die URI (Abkürzung für Uniform Resource Identifier) und damit endlich an das Thema Subdomain. Installiert haben wir das Blog ja in http://www.beispiel.de/blog, unsere Besucher sollen es aber unter http:/blog.beispiel.de aufrufen. Das müssen wir WordPress nun klar machen.
Wir befinden uns immer noch im Admin-Bereich unter Einstellungen -> Allgemein. Dort gehört der tatsächliche Installationspfad in das Feld WordPress-Adresse (URI), wo er auch schon steht. Im nächsten Feld Blog-Adresse (URI) ersetzen wir ihn hingegen mit http:/blog.beispiel.de. Das ist die Adresse, unter der unser Blog von außen aufgerufen und die auch in Links auf interne Seiten als Basis verwendet werden soll.
Nun kennt WordPress zwar unsere neue Subdomain-Adresse, aber ein Test mit dem Browser fördert nur eine Fehlerseite zu Tage. Kein Wunder: Weder Nameserver noch Webserver haben wir die neue Subdomain bekannt gemacht. Das lässt sich zum Glück über den Kundenbereich des Web-Hosters in einem Aufwasch erledigen.
Bei Host Europe wählten wir unsere Domain beispiel.de aus und gingen dann auf Allgemeines -> Subdomains bestellen. Als Namen gaben wir dort blog ein, unter „Verzeichnis/URL“ /blog/. Der entsprechende A-Record im Nameserver wurde automatisch gesetzt. Ein erneuter Aufruf von http:/blog.beispiel.de im Browser förderte unser Blog zu Tage. So weit, so gut.
Dass Schweizer Armee-Messer der URL-Manipulation – so taufte der Programmierer Ralf S. Engelschall „sein“ Modul mod_rewrite für den Apache-Webserver. Das Messer kommt uns gerade recht, um die Adressen unserer WordPress-Seiten Nutzer- und Suchmaschinen-freundlich zu gestalten. Aus einem hässlichen Link wie
http://blog.beispiel.de/?p=123
soll also nach außen hin sichtbar ein sympathisches
http://blog.beispiel.de/2006/12/30/titel-des-postings/
werden. In Wirklichkeit gibt es aber auf unserem Webserver gar kein Unterverzeichnis 2006/12/30/titel-des-postings/. Also muss die neue Adresse intern wieder zurückgewandelt werden, und WordPress muss aus dem Artikeldatum und der Überschrift rekonstruieren, welche Seite angezeigt werden soll.
Im Adminbereich von WordPress unter Einstellungen->Permalinks sind die Auswahl-Möglichkeiten ganz einfach dargestellt. Wir wählen mit einem Klick die Option „Basierend auf Datum und Name“. Prompt sorgt WordPress dafür, dass alle internen Links nach dem schönen Muster generiert werden. Leider weiß der Webserver noch nichts davon. Deshalb bringt der Klick auf einen solchen Link wieder die ungeliebte Fehlerseite hervor.
Zücken wir also das Schweizer Messer: WordPress verrät uns dankenswerter Weise am Ende der Permalinks-Seite den Code, mit dem wir mod_rewrite scharf machen (hier und jetzt werde ich das nicht erklären, vielleicht ein ander Mal in einem eigenen Beitrag):
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
Diesen Code kopieren wir nun in eine Datei mit dem Namen .httpd.conf. WordPress bietet uns sogar an, diese Datei über Verwalten -> Dateien direkt zu verändern, sofern sie schon existiert. Aus den oben erwähnten Sicherheitsgründen wird dies aber – je nach Web-Hoster – nicht möglich sein. Also legen wir auf unserem heimischen Rechner per Editor (bitte nicht mit Word und wenn doch, dann unbedingt als „Nur-Text“-datei speichern!) die .htaccess selbst an, kopieren obigen Code dort hinein und laden die Datei auf unseren Webserver hoch – nämlich in das Heimatverzeichnis unserer WordPress-Installation, also in www.beispiel.de/blog.
Jetzt kann auch der Webserver etwas mit unserem aufgehübschten Adress-Format anfangen. Dank mod_rewrite schreibt er die Adressen so um, dass sie wieder der eigentlichen WordPress-Nomenklatur gehorchen.
Wenn das nicht funktioniert, spricht einiges dafür, dass der Webhoster
- entweder keine .htaccess-Dateien zulässt (zum Beispiel aus Sicherheitsgründen)
- oder das Modul mod_rewrite nicht installiert hat (zum Beispiel weil es nicht gerade ressourcenschonend arbeitet).
Für Abhilfe sorgt dann nur noch ein Tarif-Upgrade oder ein Wechsel des Hosters. Idealerweise sollte man diese Rahmenbedingungen aber schon vor dem Start eines Weblogs klären. Letzte Klarheit schafft die Ausgabe der Funktion phpinfo(). Wenn dort mod-rewrite verzeichnet ist und die schönen Permalinks trotzdem nicht funktionieren, dann, ja dann tut sich ein weites Feld der Fehlersuche auf. Denn mod_rewrite ist **sehr** komplex.
Aber keine Angst: Sie sind nicht allein. In den Foren und Mailinglisten da draußen tummeln sich viele, viele Fehlersucher.