
Keine Ahnung, was sie den ganzen Tag bei Twitter machen, wenn sie mal nicht gerade die durch ständig steigende Zugriffe verursachten System-Ausfälle reparieren müssen (isser nicht putzig, der Fail Whale?). Jedenfalls hat es bis letzte Woche gedauert, ehe der Microblogging-Dienst seinen eigenen Tweet-Button samt Zähler einführte (und auch diese Einführung begann mit einer Panne). Wie auch immer. Ein Vorteil gegenüber längst existierenden Third-Party-Lösungen wie dem Button von Tweetmeme besteht darin, dass Nutzer, die einen Artikel twittern wollen, ihre Twitter-Zugangsdaten keinem Dritten mehr anvertrauen müssen.
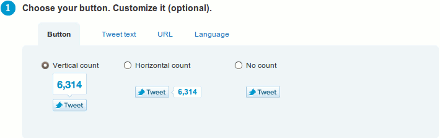
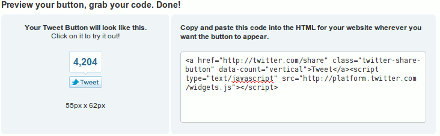
Zum Einbau des Buttons genügt eine Zeile HTML plus Javascript, die man nicht einmal selbst programmieren muss. Die Twitter-Leute haben nämlich eine Seite eingerichtet, die den Code ganz einfach mit ein paar Optionen zusammenbaut (siehe Screenshot oben). Schon die Standard-Eintellungen tun es fürs Erste. Für Anpassungen klickt man sich einmal durch die vier Registerblätter
- Button
Legt fest, ob ein Tweet-Zähler neben oder über dem Button oder gar nicht eingeblendet werden soll. Kundige können weitere Gestaltungs-Varianten realisieren, Wie das geht, steht in der API-Dokumentation. - Tweet text
Der Text für den Tweet. Standard ist der Seitentitel, es kann aber auch ein anderer Text übergeben werden. - URL
Die URL (Web-Adresse) für den Tweet. Standardmäßig die aktuelle Seiten-URL, es kann aber auch eigens eine URL übergeben werden. Twitter jagt die Adresse automatisch durch seinen URL-Shortener t.co – das ist sinnvoll. Allein die URL dieses Blog-Postings ist über 100 Zeichen lang. Ein Tweet darf aber nicht länger als 140 Zeichen sein. - Sprache
Die Sprache der Button-Beschriftung – auf Englisch „Tweet“, auf Deutsch „Twittern“.

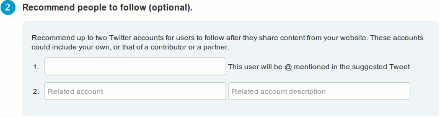
Schließlich lassen sich – wie im zweiten Screenshot zu sehen – als bislang fünfte Option noch ein oder zwei Twitter-Kontonamen ablegen, die dann an den Text des Tweets in der Form „via @name“ angehängt werden.

Alle Änderungen, die hier vorgenommen werden, finden sich live weiter unten in einem Code-Fensterchen wieder. Standardmäßig steht dort:
<a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
Diesen Code-Schnippsel – bestehend aus einem Link zu Twitters Share-API samt Parametern sowie einem Aufruf des Javascript-Codes, der daraus einen ansehnlichen Button samt Abruf-Zahl macht – kopiert man sich einfach, um ihn dann auf der eigenen Website einzufügen.
Bei statischen Websites wird der Schnippsel im HTML-Text einfach an der Stelle eingefügt, wo er erscheinen soll. Da statische Websites eben statisch sind, muss man das immer wieder tun – auf jeder Seite, die einen Tweet-Button bekommen soll.
Bei Blog- und Content-Management-Systemen hingegen braucht man den Schnippsel nur einmal an der gewünschten Stelle in sein Template einzubauen – sie erzeugen dann jede Seite aufs Neue dynamisch aus demselben Template.
Bei WordPress fügt man den Code in die Datei single.php ein. Sie enthält den HTML-Code, um ein Posting im Volltext anzuzeigen. Vorsicht: eine Datei mit diesem Namen existiert möglicherweise mehrfach; nehmen Sie also unbedingt jene Version, die sich im Ordner Ihres aktuellen Themes befindet.
Auch die Parameter zum Aufruf der Twitter-API lassen sich nach eigenem Gusto anpassen und dynamisieren. Ein simpel gestricktes Beispiel mit PHP, der Scriptsprache, die WordPress und viele andere Content-Management-Systeme antreibt, soll das Prinzip verdeutlichen. Dazu verändern wir den Twitter-Code-Schnippsel wie folgt:
<a href="http://twitter.com/share" class="twitter-share-button" data-url="<?echo $url();?>" data-text="<?echo $tweet();?>" data-count="vertical">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
Der Link für den Tweet-Button ist um die beiden Parameter data-url und data-text ergänzt worden; deren Werte werden mit PHP über die Ausgabe der Variablen $url und $tweet per echo-Befehl dynamisch erzeugt. Vorausgesetzt ist natürlich, dass den Variablen vorher im Script Werte zugewiesen wurden.
Alternativ wäre auch ein Funktionsaufruf denkbar; die aufgerufenen Funktionen liefern dann die gewünschten Werte zurück oder geben sie direkt aus. Genau so funktioniert es in WordPress; die benötigten Funktionen sind schon definiert – es reicht, sie aufzurufen:
<a href="http://twitter.com/share" class="twitter-share-button" data-url="<?echo get_permalink();?>" data-text="<?bloginfo('name');echo ': ';the_title();?>" data-count="horizontal">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
Benutzt werden hier die Funktionen
- get_permalink()
Liefert den Permalink zum Posting zurück, das getwittert werden soll - bloginfo(’name‘)
Gibt den Namen des Blogs aus - the_title()
Gibt den Titel des Postings aus
Unter diesem Artikel sehen Sie einen auf diese Weise gebauten Tweet-Button. Klicken Sie darauf, um zu zu sehen, wie der Tweet aussieht (eventuell müssen Sie sich dazu bei Twitter einloggen). Keine Sorge: der Tweet wird noch nicht abgesendet. Wenn Ihnen dieser Artikel gefallen hat, drücken Sie nochmals den Tweet-Button. Dann wird er tatsächlich gesendet.