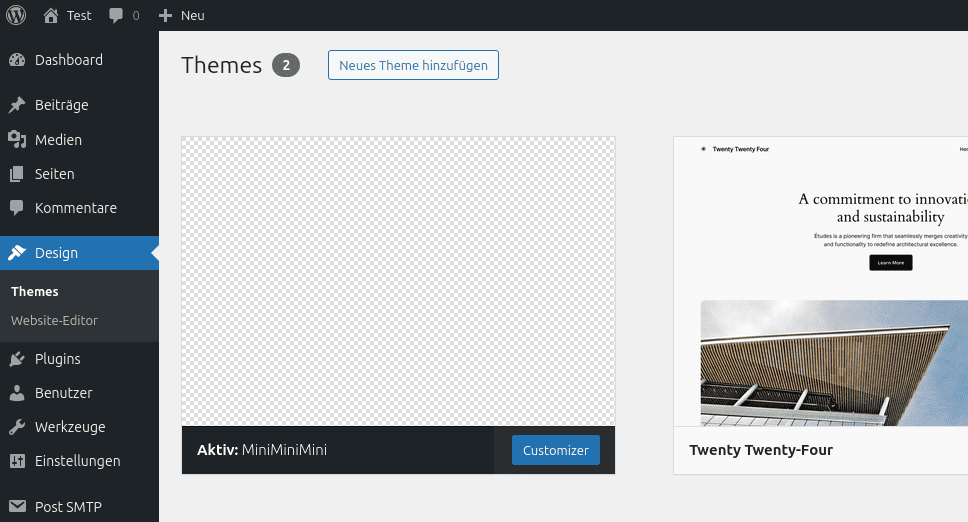
Hier kommt eine WordPress-Challenge: Es soll ein wirklich minimales Theme erstellt werden, nennen wir es MiniMiniMini. Was ist mindestens nötig, um ein solches Minimal-Theme zu aktivieren? Mal sehen: Ein Theme-Ordner wp-content/themes/miniminimini im Wurzelverzeichnis unserer WordPress-Installation. Und zwei Dateien, mehr nicht.
Einmal eine style.css-Datei, die keinen CSS-Code enthalten muss, aber wenigstens genau eine Kommentar-Zeile:
/* Theme Name: MiniMiniMini
Zum anderen eine Template-Datei. Bei den aktuellen Block-Themes muss diese Datei index.html heißen und im Verzeichnis miniminimini/templates liegen.
Warum? Weil WordPress die Dateien eben genau an diesen Orten erwartet.
Ein minimales Standard-Template
Ein einfaches Beispiel für so ein minimales Standard-Template (in Gegenüberstellung zu einem klassischen PHP-Template, wo die Template-Datei index.php heißt und direkt im Theme-Verzeichnis liegen muss) findet sich schon in meinem großen Übersichts-Artikel über das Full-Site-Editing. Hier ist der Inhalt einer solchen index.html:
<!-- wp:template-part {"slug":"header","tagName":"header","className":"site-header"} /-->
<!-- wp:query {"tagName":"main","layout":{"inherit":true}} -->
<main class="wp-block-query"><!-- wp:post-template -->
<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-excerpt {"moreText":"Mehr","showMoreOnNewLine":false} /-->
<!-- /wp:post-template --></main>
<!-- /wp:query -->
<!-- wp:template-part {"slug":"footer","tagName":"footer","className":"site-footer"} /-->
Da haben wir es also: das MiniMiniMini-Wordpress-Theme, das aus zwei Dateien in einem Theme-Verzeichnis mit einem Unterverzeichnis besteht.

Damit funktioniert – getestet mit WordPress 6.6 – unsere Website, obwohl das minimale Template einen Fehler hat: Es zeigt immer nur einen Auszug eines Beitrags- oder Seiteninhalts an und eignet sich damit zwar bestens für alle Seiten, auf denen Beitrags-Listen angezeigt werden, aber nicht für einzelne Beiträge oder Seiten. Dort wird auch immer nur ein Text-Auszug statt des gesamten Inhalts angezeigt.
Um dies zu beheben, legen wir flugs eine Kopie der Datei index.html unter dem Namen singular.html an und ersetzen dort die Zeile mit dem wp:post-excerpt wie folgt:
<!-- wp:post-content {} /-->
Nun wird für die Darstellung von Einzelseiten nicht mehr das Template index.html, sondern singular.html verwendet, das den komplette Beitrags-Inhalt angezeigt. Für die automatische Auswahl des korrekten Templates sorgt die Template-Hierarchie von WordPress.
Es geht (nicht ganz) ohne theme.json
Und was ist mit der theme.json? Dies ist die globale Konfigurationsdatei für moderne WordPress-Block-Themes. So mächtig diese Datei auch ist – unbedingt nötig ist sie nicht, denn das MiniMiniMini-Theme lässt sich ganz ohne theme.json ausführen.
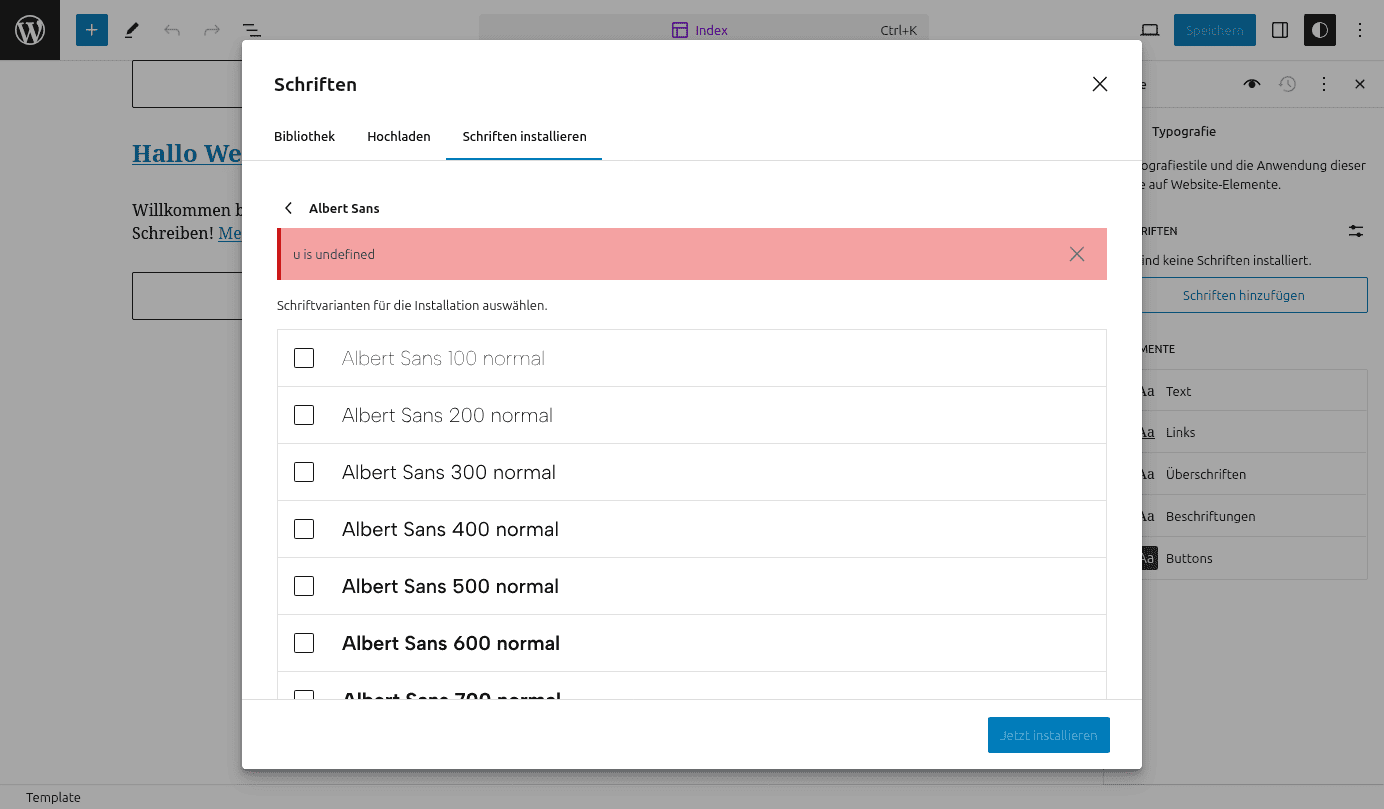
Oder – doch nicht so ganz. Zwar wird die Website angezeigt, aber ohne theme.json funktioniert der Site-Editor nicht richtig. So scheitern zwei grundlegende Vorkehrungen eines jeden Webdesigns: Es lässt sich keine Farbpalette zusammenklicken, und der Versuch, eine Schrift aus dem Google-Fonts-Verzeichnis einzubinden (möglich seit Einführung der Font Library in WordPress 6.5), resultiert in einer Fehlermeldung:
„u is undefined“

Dabei handelt es sich offenbar um eine Javascript-Fehlermeldung, die im von ReactJS erzeugten Site-Editor eingeblendet wird. Solche Probleme verschwinden, sobald eine minimale Datei theme.json im Theme-Verzeichnis angelegt wird:
{
"version": 3
}
Diese Zeile besagt, dass Version 3 der theme.json verwendet wird, welche seit WordPress 6.6 gültig ist. Ältere WordPress-Editionen (ab 5.9) benötigen Version 2. Im Übrigen funktioniert Version 2 auch noch mit WordPress 6.6, aber Features, die aus der Weiterentwicklung des Editors resultieren, können nur in Version 3 genutzt werden.
Wenn die Template-Parts fehlen
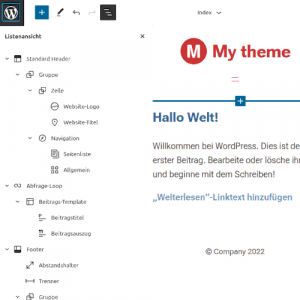
Ein typisches WordPress-Template enthält zudem sogenannte Template-Teile („Template parts“) für Seitenkopf („Header“) und Seitenende („Footer“), die bereits im obigen Beispiel in unserer minimalen index.html eingebunden sind. Das Theme funktioniert selbst dann, wenn die Dateien für diese Template-Parts gar nicht vorhanden sind. Man sieht lediglich im Site-Editor einen Hinweis:
Das Template-Teil wurde gelöscht oder ist nicht verfügbar
Es genügt in diesem Fall, das Unterverzeichnis miniminimini/parts/ und darin wiederum zwei leere Dateien namens header.html und footer.html anzulegen, damit der Hinweis im Site-Editor verschwindet und statt dessen zwei Bereiche, einer für den Header und einer für den Footer, erscheinen, die wir nun nach unseren Vorstellungen mit Blöcken füllen dürfen. Übrigens lassen sich Templates und Template-Teile auch direkt im Seiten-Editor zusammenklicken, so dass wir uns die leeren Dateien auch sparen können. Kurios: Im Site-Editor lassen sich diverse Templates anlegen, zum Beispiel „Single“ (für einen Beitrag) oder Page (für eine Seite), aber „Singular“ (für einen Beitrag oder eine Seite) wird hier nicht angeboten, weshalb wird das Template tatsächlich erst als Datei singular.html anlegen müssen, um es dann im Site-Editor vorzufinden und bearbeiten zu können.
MiniMiniMini als Bloat-freies Starter-Theme
Zugegeben: Schön sieht eine WordPress-Website mit diesem völlig ungestylten Theme nicht aus. MiniMiniMini lässt sich aber gut als maximal Bloat-freies Starter-Theme für ein eigenes Design verwenden. Warum nicht minimal anfangen und mit den eigenen Design-Vorstellungen beginnen, statt ein vorgefertigtes Theme zu verwenden, das dann wieder an die eigenen Vorlieben angepasst werden muss?

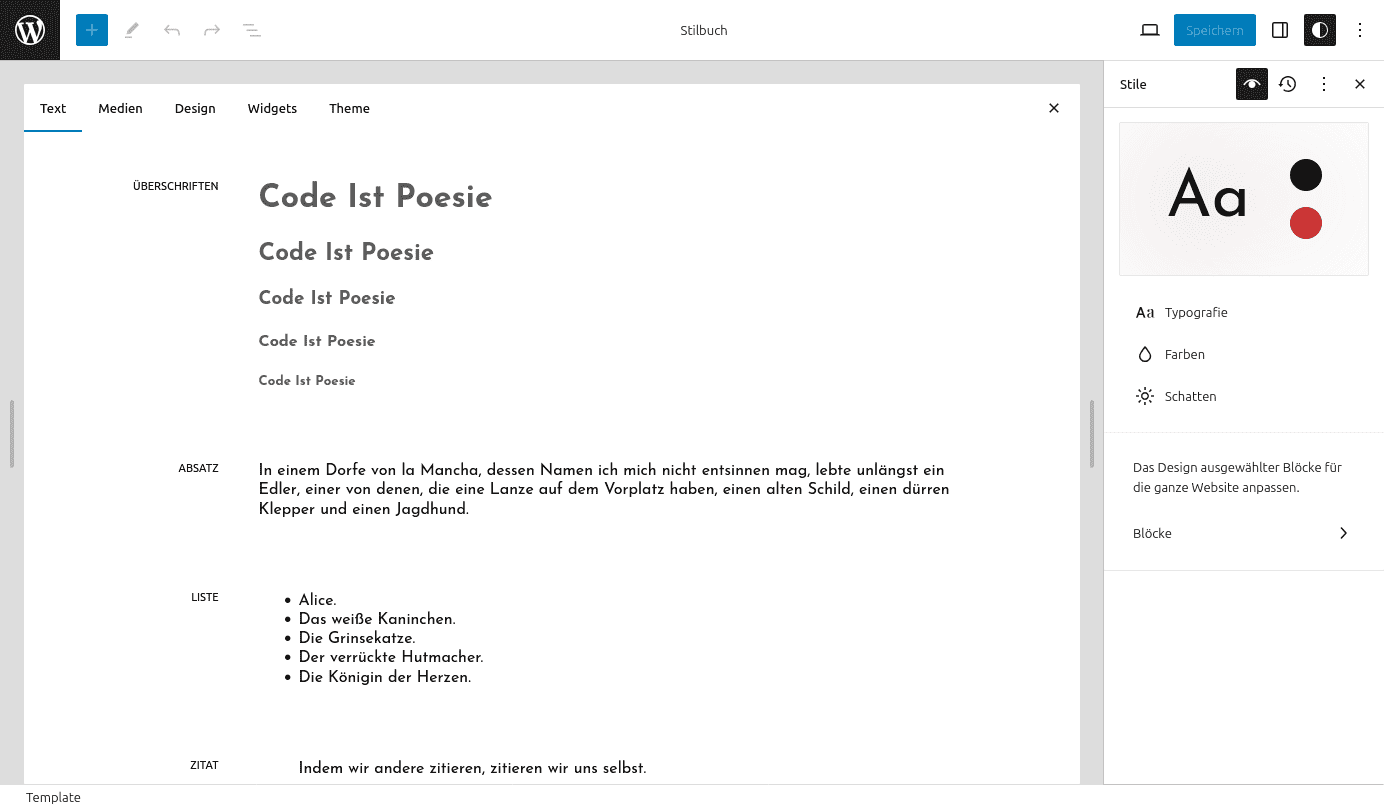
An dieser Stelle muss der Enthusiasmus allerdings auch eine Warnung verdauen: Leider ist der Site-Editor von WordPress immer noch nicht so weit entwickelt, dass sich darin alle globalen Stile für ein ordentliches Web-Design ganz ohne Coden zusammenklicken lassen. Immerhin: Was jetzt schon gut funktioniert, sind die Festlegung der Typografie (mit Zugriff auf Googles Font-Verzeichnis) und der Farbpalette unter dem Menüpunkt „Stile“ im Site-Editor.
Eine andere elementare gestalterische Einstellung für jede Website, nämlich die Festlegung der (maximalen) Inhaltsbreite(n), lässt sich dagegen (Stand: WordPress 6.6) nur mit Anfassen der theme.json zu Stande bringen.
Aber bitte mit Schema: theme.json im Code-Editor
Die theme.json sollte man mit einem ordentlichen Code-Editor bearbeiten und der Datei die Zeile
"$schema": "https://schemas.wp.org/trunk/theme.json"
hinzufügen. Ein Editor wie VS Code kann dank dieses Schema-Hinweises beim Tippen Vorschläge machen und Syntax-Fehler markieren.
Nachdem sich die Inhaltsbreite(n) im Site-Editor nicht einstellen ließen, holen wir das in der theme.json unter dem Schlüssel „settings“ wie folgt nach:
"contentSize": "800px", "wideSize": "1200px",
Und siehe da: Kaum sind sie in der theme.json konfiguriert, tauchte die auch im Site Editor unter Stile > Layout auf. Ein Wunder? Wohl eher Zeugnis eines halbfertigen Produktzustandes.
Im Übrigen lässt sich ebenfalls unter „settings“ mit dem Schlüssel
"appearanceTools": true
die Bearbeitung weiterer Stile im Site-Editor freischalten.
Bei der Gelegenheit habe ich noch ein paar weitere Angaben in der theme.json notiert. Diese schießen zwar über ein mini-mini-minimales Theme hinaus, schalten aber bestimmte Features, die standardmäßig eingeschaltet sind, oft jedoch nicht benötigt werden und zusätzliches Markup erzeugen, wieder ab. Mit diesen Ergänzungen sieht die kompette theme.json so aus:
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"settings": {
"color": {
"defaultDuotone": false,
"defaultGradients": false,
"defaultPalette": false
},
"layout": {
"contentSize": "800px",
"wideSize": "1200px",
"allowCustomContentAndWideSize": true
},
"typography": {
"fluid": true
}
}
}
Tschüss, Pagebuilder!
Nun ist dieser Beitrag am Ende also von einem vorwitzigen Experiment – wie minimal kann ein WordPress-Theme sein? – zu einem Plädoyer geworden, bei der Theme-Entwicklung minimal zu starten. Will sagen: Wer sich mit Blöcken und dem Site-Editor anfreunden kann, wer vor dem Editieren der theme.json nicht zurückschreckt, wer nicht vor den geschilderten Nickligkeiten zurückschreckt, braucht keinen Pagebuilder (Elementor, Bricks, Divi, WP Bakery oder wie sie alle heißen) mehr und ist deshalb auch nicht auf die (oft Abo-pflichtige) Produktpflege eines Drittherstellers angewiesen.
Und wenn MiniMiniMini dann endlich zu einem echten Design erblüht ist, kann man es aus dem Site-Editor in ein zip-Archiv exportieren und auf diese Weise sein ganz eigenes Theme distribuieren.