
Bisher waren responsive Bilder vor allem ein Thema, mit dem sich Webdesign-Gurus beschäftigt haben: Eine schöne Idee, aber in der Praxis (außer auf den Websites von Webdesign-Gurus) kaum anzutreffen, zumal der notwendige HTML-Befehlssatz noch nicht als Standard verabschiedet ist (die Mühlen mahlen da eh gemächlich) und nur von den neuesten Browser-Versionen verstanden wird. Mit Version 4.4 seiner populären Blog-/CMS-Software hat allerdings WordPress die vormals nur per Plugin nachrüstbare Unterstützung für responsive Bilder eingebaut, und das könnte die Eintrittskarte in den Mainstream bedeuten. In dieser Artikel-Reihe soll es deshalb um Technik und Implementierung responsiver Bilder anhand eines praktischen Beispiels gehen.
Dass in der Webdesign-Welt alles „responsiv“ sein muss, ist dem Aufkommen mobiler Geräte zu verdanken. Heutzutage müssen Websites sowohl auf großen Desktop-Monitoren als auch auf Tablets und Smartphones gut aussehen. Ein mehrspaltiges Layout passt beispielsweise auf einen großen Monitor, auf einem Smartphone im Porträt-Modus soll es sich in ein einspaltiges Layout verwandeln. Diese Art von Responsivität wird mittels Media-Querys im Stylesheet eingerichtet. Der Vorteil: Anstatt eine mobile und eine Desktop-Version der eigenen Website vorzuhalten, muss der Blogger/Redakteur nur eine Version pflegen. Für nicht zu komplexe Projekte ist das eine rationelle und praktikable Lösung.
Eine weitere Dimension dieses Design-Puzzles: hochauflösende Bildschirme, von Apple im Jahr 2010 unter dem Marketing-Kampfbegriff Retina-Display popularisiert. Damals verbaute Apple im iPhone 4 ein 3,5 Zoll großes Display mit einer Pixeldichte von 326 ppi (Auflösung 960×640 Pixel). Zum Vergleich: Das Vorgänger-Modell brachte es auf gerade einmal 480×320 Pixel. Noch ein Vergleich: Ein typischer 24-Zoll-Monitor mit Full-HD-Display (1920×1080 Pixel) bringt es auf lediglich 92 ppi Auflösung. Der Vorteil der hohen Auflösung besteht darin, dass die Pixel so fein dargestellt werden, dass sie für das menschliche Auge nicht mehr als einzelne Bildpunkte wahrnehmbar sind: eine scharfe und klare Darstellung ist das Resultat. Natürlich hinkt der Vergleich zwischen Smartphone-Schirm und Desktop-Monitor, weil der Sichtabstand beim Mobilgerät geringer ist und das Display schon deshalb feiner auflösen muss.

Allerdings sorgt die hohe Auflösung auch dafür, dass etwa Schriften, die auf einem normalen Monitor gut lesbar sind, auf dem Retina-Display zu Stecknadelkopf-Größe schrumpfen. Apple vergrößert deshalb den Bildschirm-Inhalt beim iPhone 4 wieder um den Faktor zwei. Mit anderen Worten: Mag die physische (tatsächliche) Auflösung des Bildschirms auch 960×640 Pixel betragen – die logische (dargestellte) Auflösung, wie sie auch von CSS oder JavaScript ausgewertet wird, beträgt 480×320 Punkte. Aber jeder dieser Punkte besteht aus vier physischen Pixeln – was die Feinheit der Darstellung ausmacht.
Ein in diesem Zusammenhang häufig benutzter Fachbegriff lautet Device-Pixel-Ratio (DPR). Bei einem normal auflösenden Monitor ist die DPR 1:1 (in der HTML-Notation 1x), beim Retina-Display des iPhones 4 2:1 (2x); bei noch feiner auflösenden Displays entsprechend höher; beim iPhone 6plus lautet die DPR 3x, und manche Android Smartphones lösen noch feiner auf.
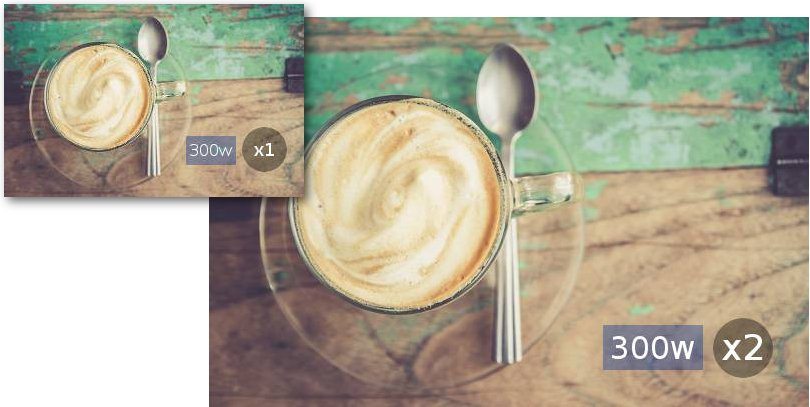
Was bedeutet die höhere Auflösung nun für die Darstellung von Bildern? Wir sprechen hier von JPEGs, PNGs oder GIFs, also Rastergrafiken, nicht von beliebig skalierbaren Vektorgrafiken. Ein Foto, das auf einem normalen Display scharf dargestellt wird, weil seine Maße 1:1 der Darstellungsgröße entsprechen, ist für ein hochauflösendes Display zu klein – in unserem iPhone-4-Beispiel kommt es nur auf halbe Größe, muss also hoch skaliert werden. Jeder, der schon einmal versucht hat, ein zu kleines Foto zu vergrößern, weiß, dass die Darstellung dadurch grob, ausgefranst und pixelig wird. Wer das nicht will, hat nur eine Wahl: Den hochauflösenden Displays entsprechend größere Bilder servieren.
Natürlich könnte eine Website grundsätzlich große Bilder ausliefern, ganz egal, in welcher Auflösung sie dargestellt werden; der Browser wird sie – falls nötig – schon herunter skalieren. Das stimmt schon; nur ist das eine teure Lösung: Größere Bilder bedeuten größere Dateien, also auch längere Ladezeiten, was den Seitenaufbau verlangsamt. Man sollte große Bilder also nur dann ausliefern, wenn sie wirklich benötigt werden.
In der Praxis heißt das: Ein normaler Monitor bekommt die normale Größe, ein iPhone-4-Display die doppelte Größe – die dann wieder im Browser auf die halbe („logische“) Auflösung skaliert wird. Genau dies wird durch die Erweiterung des Befehlssatzes für Embedded Content in HTML5 möglich. Der Web-Designer muss entscheiden, welche Bildgrößen er vorhält. Diese Entscheidung sollte sich daran orientieren, wie wichtig eine gute Darstellung von Bildern für die eigene Website ist und welche Geräte die Zielgruppe typischerweise nutzt – wobei der Trend zu immer mehr immer höher auflösenden Monitoren für zusätzlichen Entscheidungsdruck sorgt. Bei den folgenden Praxis-Beispielen wollen wir uns auf die beiden Varianten (1x und 2x) beschränken und exotischere DPRs außen vor lassen.
Im HTML-Code lassen sich die beiden Bildgrößen dank des neu eingeführten srcset-Attributes für das img-Element wie folgt notieren:
<img
srcset="foto_1x.jpg 1x, foto_2x.jpg 2x"
src="foto_1x.jpg"
alt="Ein Foto"
>
Das srcset-Attribut sorgt dafür, dass in Abhängigkeit der DPR entweder die normale oder die doppelte Größenvariante des Fotos dargestellt wird. Der Browser entscheidet das autonom – es ist kein Skripting oder irgendeine andere zusätzliche Programm-Logik nötig. Voraussetzung ist natürlich, dass auf dem Server beide Größenvarianten als foto_1x.jpg (Maße: 300×200 px) und foto_2x.jpg (600×400 px) vorhanden sind.
Alte Browser, die das srcset-Attribut nicht unterstützen, zeigen trotzdem foto_1x.jpg an – das altbekannte src-Attribut fungiert als Fallback-Variante. Moderne Browser werten erst srcset aus und beachten das im src -Attribut Notierte nur, falls die Auswertung von srcset kein Ergebnis gebracht hat. Deshalb lässt sich das vorige HTML-Beispiel auch kürzer darstellen:
<img
srcset="foto_2x.jpg 2x"
src="foto_1x.jpg"
alt="Ein Foto"
>
Auf einem hochauflösenden Bildschirm wird der moderne Browser im srcset-Attribut fündig und lädt foto_2x.jpg. Auf einem normalen Monitor ohne Skalierung wird mangels passender Angabe im srcset das im src-Attribut notierte foto_1x.jpg geladen.
Unterstützung für verschiedene Bildgrößen via srcset-Tag bieten alle aktuellen Browser. Auch Microsoft hat das Feature in seinem Windows-10-Browser Edge nachgerüstet.
Damit wäre das Auflösungs-Problem gelöst. Aber eigentlich geht es hier ja um „responsives“ Webdesign, und diesen Anspruch erfüllt der obige HTML-Schnipsel nicht. Die Bildgröße ist nicht responsiv, sondern fix.
Damit Bilder wirklich responsiv werden, müssen also beide Anforderungen erfüllt sein:
- verschiedene Bildgrößen für unterschiedliche Auflösungen
- verschiedene Bildgrößen für unterschiedlich fließende Darstellungen in einem responsiven Layout
Um das zu bewerkstelligen, braucht es ein weiteres Aufbohren des img-Tags in Kombination der Attribute srcset und sizes; für noch kompliziertere Fälle bietet sich das picture-Element an. Wie das funktioniert, steht bald im nächsten Teil.